Elementor tilbyder en bred vifte af muligheder for at tilpasse din hjemmesides design, brugeroplevelse og funktionalitet. En af de mest essentielle dele af elementor er de såkaldte widgets. Widgets er de små stykker prædefineret kode, som sammen udgør din hjemmesides opbygning.
I denne guide går vi i dybden med hvad elementor widgets er og hvordan du bruger dem i praksis. Vi starter ud med en grundlæggende gennemgang af en elementor-hjemmesides opbygning.
Elementor skabeloner, sektioner og blokke
Templates, sektioner og blokke er de tre grundsten i en elementor hjemmeside, som udgør den samlede opbygning af design og opsætning.
Elementor skabeloner
Elementor skabeloner (også kaldet elementor templates) er en nem måde hvorpå du hurtigt kan skabe en side på din hjemmeside ud fra et defineret design. Du har mulighed for at oprette templates og genbruge dem – eksempelvis som et design for visning af en vare eller ydelse som skal gå igen på din hjemmeside. Efter du har indsat din template på din side, har du mulighed for, efter behov, at tilpasse hvert enkelt element i templaten.
Elementor sektioner/containers
Elementor sektioner, eller elementor sections, er et af de vigtigste elementer på din hjemmeside bygget i Elementor. Sektioner er “kasser” på siden som indeholder dine elementor widgets. Sektionerne udgør placeringen og bredde/højde af de forskellige elementer på din hjemmeside. På denne side, hvor du læser vores artikel, har vi eksempelvis opsat denne brødtekst i en kolonne i en sektion, og vores foreslåede artikler i en anden kolonne i samme sektion.

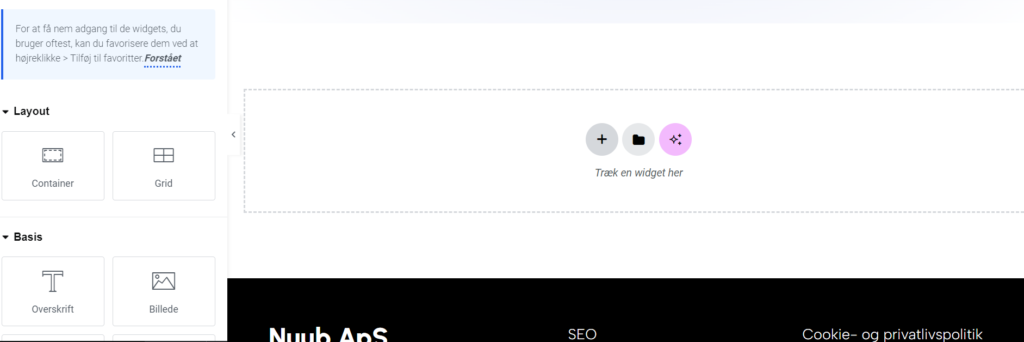
For at tilføje en sektion til din hjemmeside skal du trykke på + ikonet, hvorefter du har mulighed for at vælge et layout med eksempelvis kolonner. Vælger du et layout med to kolonner har du efterfølgende mulighed for at tilpasse bredden af disse ved at klikke på kolonnen og angive et procenttal i kolonnens indstillinger. Her kan du også tilføje baggrundsfarver, ramme og meget andet.
Elementor blokke
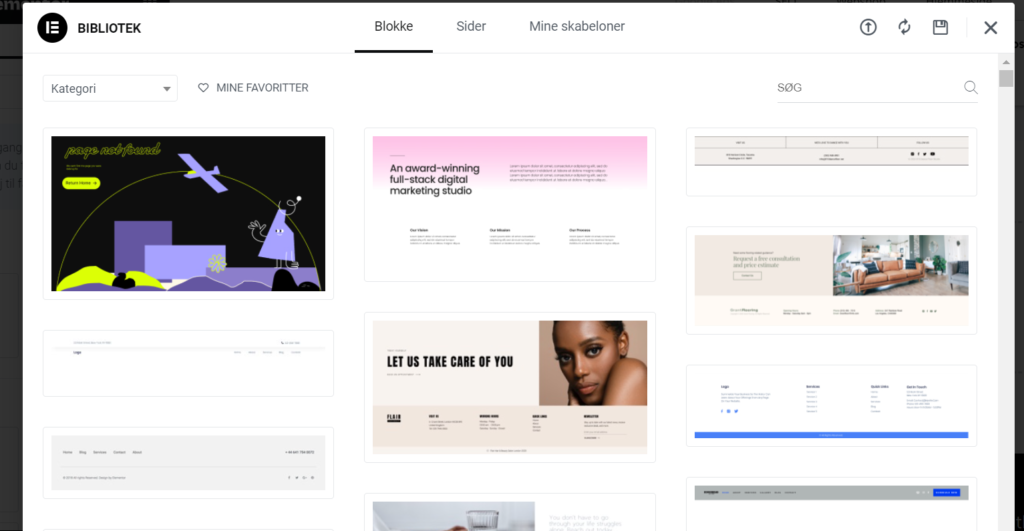
Elementor blokke er mere eller mindre færdige designs som du kan loade ind på din hjemmeside. Billeder og tekster kan herefter tilpasses til din hjemmeside.
Du finder Elementor blokke ved at vælge mappe-ikonet ved siden af + ikonet. Her ser du et udvalg af færdige designs under fanen “Blokke”. Bemærk at det også er her du kan finde dine egne skabeloner, hvis du har oprettet sådanne.

Ovenstående tre elementer er overfladisk beskrevet – der er utroligt mange muligheder for at tilpasse hver del af din hjemmeside gennem elementor. Vores klare anbefaling er at du kaster dig ud at eksperimentere med indstillinger, så du får en god forståelse for disse grundlæggende elementer, inden du begynder at foretage større ændringer på din hjemmeside.
Elementor widgets
Nu hvor du har en basal viden omkring Elementor skabeloner, sektioner og blokke, kan vi tage hul på Elementor widgets.
Widgets er til dels sammenligneligt med byggeklodser i et legosæt. Hver widget har sin egen funktionalitet og sit eget formål. Her finder du helt simple widgets som overskrifter og brødtekst, men også mere avancerede widgets som tillader feed fra dine sociale medier, billedslidere eller kundeanmeldelser.
Sådan tilføjer du en elementor widgets til din hjemmeside
For at tilføje en widget til din hjemmeside, eller sektion, lokaliserer du den i menuen i venstre side af skærmen og trækker den herefter hen på den placering på siden hvor du ønsker den.
Når du har placeret din widget får du, på samme måde som med sektioner og kolonner, mulighed for at tilpasse din widget til dit formål. Du kan blandt andet ændre skrifttype, tekstfarve og -størrelse, definere baggrundsfarver, lave animationer og meget meget mere.
Husk(!) at optimere din hjemmeside til mobil og tablet
Når du er færdig med at placere dine templates, blokke, sektioner og widgets og dit design er klappet og klart, er det vigtigt at du sikrer dig at designet og opbygningen fungerer mindst lige så godt på andre skærme end computerskærmen.
Her giver elementor dig en hjælpende hånd ved at kunne ændre visningen på din computerskærm, til visning på en telefon eller tablet. Du finder indstillingerne til dette nederst i venstre side af skærmen.

For både mobil og tablet har du nu mulighed for at tilpasse hver enkelt element på din hjemmeside. Det gælder både sektioner, kolonner og widgets. Du vil sandsynligvis opleve at teksten eksempelvis vil stå helt ud til kanten af skærmen på mobil. Hvis dette er tilfældet skal du vælge din widget som indeholder teksten og tilpasse afstanden (margin eller padding). Igen har du et væld af muligheder for at tilpasse, og det er ikke unormalt at det er nødvendigt at tilpasse hvert element på siden, for at give den bedst mulig brugeroplevelse af din hjemmeside på alle enheder.
Opsummering
Vi har nu gennemgået dine muligheder for skabe en brugervenlig, flot og funktionel hjemmeside med elementor widgets. Som vi også nævner i artiklen, har vi kun rørt overfladen af mulighederne der findes i elementor. Den bedste erfaring får du ved at prøve dig frem i de utallige indstillinger, og langsom få en forståelse for hvordan du bedst kan bruge elementor widgets til dine formål.
Har du brug for sparring eller hjælp til din elementor hjemmeside, er du altid velkommen til at tage fat i os. Kontakt os her.